
ドット〈dot〉とは?
デジタル上の画像・文字を構成する最小単位をドット〈dot〉といいます。
あなたが目にしているこの文章自体も、ドットのかたまりなのです。
面積比が同じであれば、ドットが多いほど色が鮮やかになっていきます。






1ドットには色情報〈RGB〉を1つだけもつことができます。
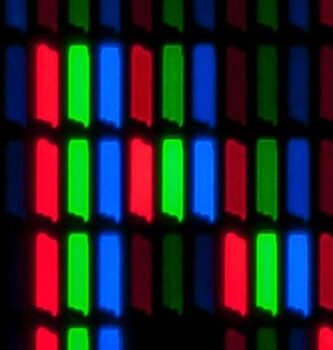
目に見える色を表現するためには連続のRGB3色が必要で、R〈1ドット〉・G〈1ドット〉・B〈1ドット〉の計3ドットで1画素となり、色を表現できるようになります。

3ドット=1画素
8ビットは1ドットで256階調を表現
8ビットは1画素で約1780万色を表現
上の画像から離れてみると、、、

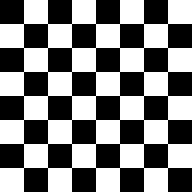
先ほどはポインタの先端をアップして説明したものです。
モニター・TV・スマホ・パソコン画面・任天堂SWITCHの画面など、全てこの原理で動いてます。
ビット〈bit〉とは?
コンピューター上で処理する情報の最小単位をビット〈bit〉といいます。
ビットは〈0・1〉または〈オン・オフ〉しか入力できない仕組みです。
ビットってコンピューター関係の説明で使われる単語で、カメラと関係ないのでは?と思われる方もいるでしょう。
ビットという言葉は、カメラにおける「ピクセル / 画素」という部分に直結するので、カメラの原理上はとても大事なんですが、日常会話の中で使われるようなものではないですね。
というふうに、〝0〟か〝1〟の数字を組み合わせて情報そのものになる部分です。
ドット絵で説明します。
1ビット
2パターンの色情報
➝〝0〟に白を、〝1〟に黒という情報をドットで表現しました。

2ビット
4パターンの色情報
➝〝00〟〝01〟〝10〟〝11〟
➝ファミコンソフトで多く見られます。

3ビット
8パターンの色情報
➝〝000〟〝001〟〝010〟〝101〟〝100〟〝110〟〝011〟〝111〟

〈011:緑〉〈110:赤〉〈101:灰色〉〈111:黒〉
4ビット
16パターンの色情報
➝〝0000〟〝0001〟〝0010〟〝0100〟〝1000〟〝0011〟〝0110〟〝1100〟〝1001〟〝0111〟〝1110〟〝1101〟〝1011〟〝0101〟〝1010〟〝1111〟

〈0110:群青〉〈1100:黄〉〈1001:黄緑〉
〈0111:緑〉〈1110:オレンジ〉〈1101:赤〉〈1011:茶〉〈0101:グレー薄〉〈1010:グレー濃〉〈1111:黒〉
ビットの単位を増やしていくと、パターン数も増やせるのです。
『2のn乗』でパターン数がだせます。
数学でいう指数ですね。
というふうに、どんどん表示できるパターン数が増えてゆくのです。
メディアなどでは「指数関数的増加が~~~。」という使い方を聞いたことがあるかもしれません。
このビットによって導かれるパターンは、光の三原色とよばれる〝赤・緑・青〟と関わりあって、〝1000万画素〟とか〝1280万ピクセル〟というふうに、カメラ本体のスペック部分に表記されます。
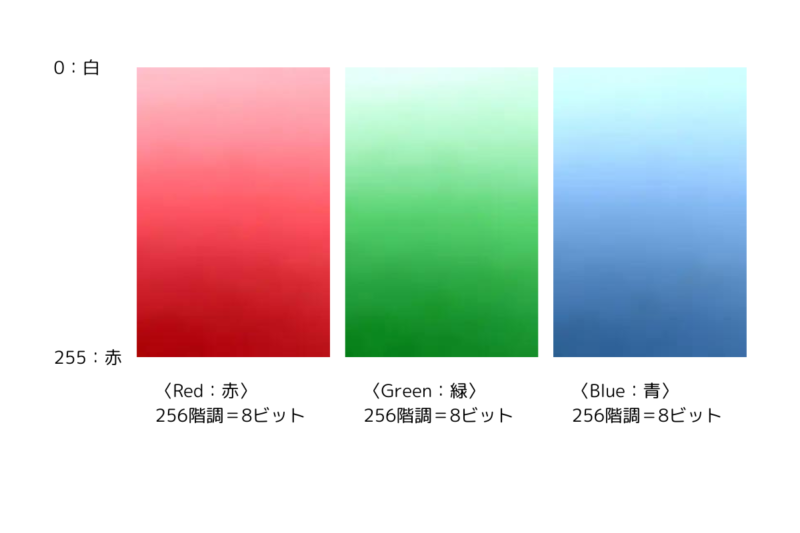
下の鮮やかな画像は、R・G・Bの階調です。
一番上の白い部分が0階調で、階調を上げていくとだんだん色が濃くなり、一番下の赤・緑・青の部分が255階調です。
白にあたる階調が1種類。
色にあたる階調が255種類。
1種+255種=256種類。

8ビットだと各色256階調。
3色混ぜると24ビットの256x256x256=1677,7216色。
24ビット=約1680万色となります。
